wordpressで出力されるhead内のjquery.jsをfooterへ移動させよう
ホームページ内でjqueryを使用するためにはjqueryのライブラリを読み込む必要があります。
wordpressでは自動でwp-includes下にあるjquery.jsとjquery-migrate.min.jsを読み込みます。
現在、読み込まれるバージョンは1.x系(互換性重視)です。
何かのjqueryプラグインや自身で書いたjqueryを動かす時には必ず必要になるライブラリです。
googleでもjavascript(jquery)はホームページ読み込み時には
重要なもの以外すべて遅らせる
と推奨されています。
PageSpeed Insightsで確認するとjavascript(jquery)がhead内で読み込まれている場合、「改善できる項目」にレンダリングを妨げるリソースの除外が表示されます。
遅らせるとは
ホームページが読み込まれる理屈としてはソースを順番に読み込みます。
読み込みの最後の方にjavascript(jquery)を読み込ませることが望ましいということです。
だいたいはheadから読み込みfooterへと移動します。
ですので遅らせる処置をするにはjavascript(jquery)をfooterへ出力させれば良いわけです。
では早速コードを見ていきましょう。
記述するファイルはテーマ内のfunctions.php、そしてアクションフックwp_enqueue_scriptsを使用します。
function custom_enqueue_scripts(){
if(!is_admin()){ //管理画面以外
wp_enqueue_script('jquery');
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
add_action('wp_footer', 'wp_print_scripts');
add_action('wp_footer', 'wp_print_head_scripts');
add_action('wp_footer', 'wp_enqueue_scripts');
}
}
add_action('wp_enqueue_scripts', 'custom_enqueue_scripts');
それぞれの説明していきます。
(1)
これはjquery.jsとjquery-migrate.min.jsを読み込むためのコードです。
これがないとそもそも読み込んでくれません。
まずはjquery.jsとjquery-migrate.min.jsを読み込みます。
wp_enqueue_script('jquery');
(2)
head内で出力されているアクションフックを無効(削除)にします。
9や1というのはremove_actionのパラメーターで関数の優先度です。
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
(3)
最後にhead内で無効(削除)にしたアクションフックをfooterで出力させるようにします。
add_action('wp_footer', 'wp_print_scripts');
add_action('wp_footer', 'wp_print_head_scripts');
add_action('wp_footer', 'wp_enqueue_scripts');
流れ的にはjquery.jsとjquery-migrate.min.jsを読み込み、head内で出力されていたjquery.jsとjquery-migrate.min.jsを無効(削除)にし改めてfooterに出力する。
という流れになります。
これでfooterに出力されるのが確認できると思います。
jqueryプラグイン等を使用する場合はjquery.jsやjquery-migrate.min.jsの下に出力するようにしてください。
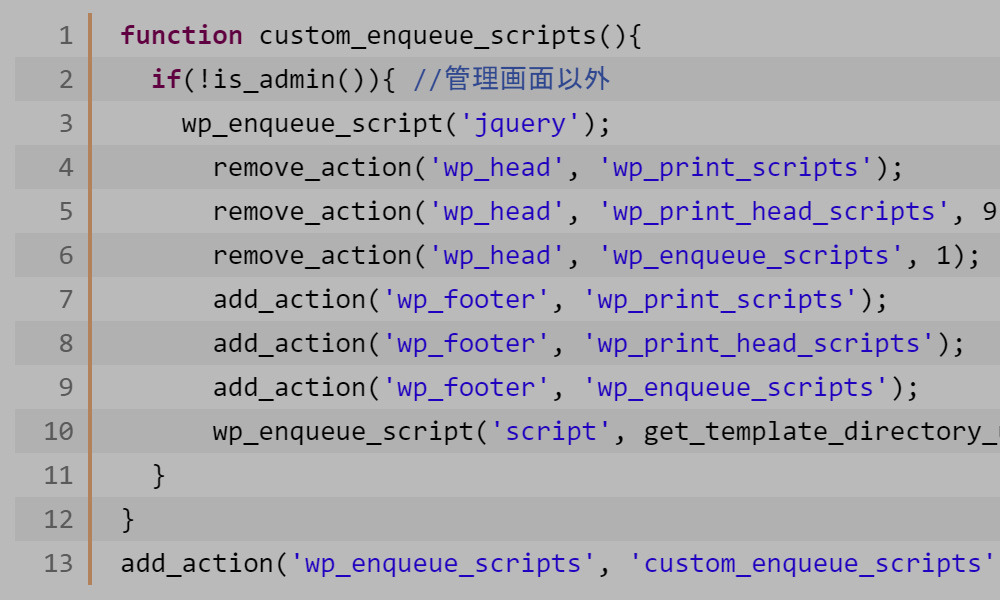
例えばscript.jsを出力したい場合
function custom_enqueue_scripts(){
if(!is_admin()){ //管理画面以外
wp_enqueue_script('jquery');
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
add_action('wp_footer', 'wp_print_scripts');
add_action('wp_footer', 'wp_print_head_scripts');
add_action('wp_footer', 'wp_enqueue_scripts');
wp_enqueue_script('script', get_template_directory_uri().'/js/script.js', array(), NULL, true);
}
}
add_action('wp_enqueue_scripts', 'custom_enqueue_scripts');
となります。
ちなみにwp_enqueue_scriptのパラメーターで最後のtrueがfooterへの出力となります。
trueをfalseにするとheadに出力されます。
初期値はfalseなのでfooterへ出力する場合は必ずtrueとしてください。
wordpressやjavascriptなどのカスタマイズなどをシェアするための記事です。
この記事を参考にしてカスタマイズする場合は全て自己責任でお願いします。(動作保証またその他保証はしません)