wordpressのページ送り(ページネーション)を作ってみよう
wordpressデフォルトテーマのカテゴリーで表示されるページ送りは「次前」とちょっと味気ない。
「123…」とするにはプラグインを使用する方法はあるが極力プラグインは使用したくない。
そんな場合はページ送り用のコードをfunctions.phpで作ってしまえば良い。
と、言っても簡単にできるものではないが、ネット上には様々なコードが落ちている。
古いタイプのコードだったり機能しないお粗末なコードであったり。
下記コードは実際ココナラ手数料自動計算シミュレーションツールで使用しているページ送りのコードです。
それでは実際に見ていきましょう。
ページ送りにはpaginate_linksを使用します。
function custom_pagination(){
global $wp_rewrite, $wp_query, $paged;
$p_base = get_pagenum_link(1);
if(($wp_query->max_num_pages) > 1){
if(strpos($p_base, '?') || ! $wp_rewrite->using_permalinks()){
$p_format = '';
$p_base = add_query_arg('paged', '%#%');
}else{
$p_format = (substr($p_base, -1 ,1) == '/' ? '' : '/').user_trailingslashit('page/%#%/', 'paged');
$p_base .= '%_%';
}
$result = paginate_links(array(
'base' => $p_base,
'format' => $p_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 4,
'current' => ($paged ? $paged : 1),
'prev_text' => '前へ',
'next_text' => '次へ'
));
echo '<div class="pagination">'."\n".$result."\n</div>\n";
}
}
実際に表示されるページ送りのソースがこれ。
// 計5ページの3ページ目で見た場合 <div class="pagination"> <a class="prev page-numbers" href="URL/category/page/2/">« 前へ</a> <a class="page-numbers" href="URL/category/">1</a> <a class="page-numbers" href="URL/category/page/2/">2</a> <span aria-current="page" class="page-numbers current">3</span> // ←ここで見ている <a class="page-numbers" href="URL/category/page/4/">4</a> <a class="page-numbers" href="URL/category/page/5/">5</a> <a class="next page-numbers" href="URL/category/page/4/">次へ »</a> </div>
あとはカテゴリー内でcustom_pagination()を読み込ませればページ送りが表示されます。
<?php custom_pagination(); ?>
しかしパソコンで表示するのなら上記のコードで良いのですが、スマートフォンだと投稿数が増えるとページ送りが段落ちしてしまいます。
paginate_linksの引数のmid_sizeが原因です。
mid_sizeは「現在のページの両側にいくつの数字を表示するか。ただし現在のページは含みません。」ということです。
※引用元:Codex 関数リファレンス/paginate links
パソコン表示
スマートフォン表示
そこでパソコンとスマートフォンでmid_sizeを分けたいと思います。
ついでにスマートフォンでは「次前」を非表示にしたいと思います。
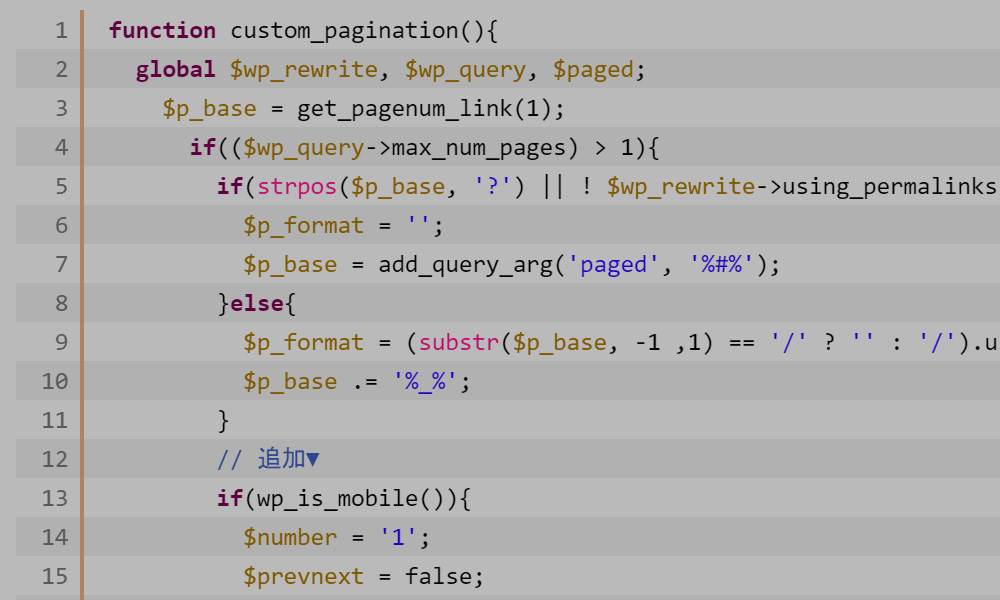
function custom_pagination(){
global $wp_rewrite, $wp_query, $paged;
$p_base = get_pagenum_link(1);
if(($wp_query->max_num_pages) > 1){
if(strpos($p_base, '?') || ! $wp_rewrite->using_permalinks()){
$p_format = '';
$p_base = add_query_arg('paged', '%#%');
}else{
$p_format = (substr($p_base, -1 ,1) == '/' ? '' : '/').user_trailingslashit('page/%#%/', 'paged');
$p_base .= '%_%';
}
// 追加▼
if(wp_is_mobile()){
$number = '1';
$prevnext = false;
}else{
$number = '4';
$prevnext = true;
}
// 追加▲
$result = paginate_links(array(
'base' => $p_base,
'format' => $p_format,
'total' => $wp_query->max_num_pages,
'mid_size' => $number, //←変更
'current' => ($paged ? $paged : 1),
'prev_next' => $prevnext, //←追加
'prev_text' => '前へ',
'next_text' => '次へ'
));
echo '<div class="pagination">'."\n".$result."\n</div>\n";
}
}
まず部分的にwp_is_mobileでパソコンとスマートフォンを分けます。
そしてmid_sizeの数字を$numberへ格納し、prev_nextの表示/非表示を$prevnextへ格納します。
prev_nextとは「次前」を表示するかしないかです。初期値はtrueとなっています。
上記で例えるとパソコンは現在のページの両側に4つ、スマートフォンは現在のページの両側に1つ、「次前」は表示しないと言うことになります。
如何でしょうか。希望通りになったと思います。
プラグインではなくfunctions.phpで作るページ送りでした。
wordpressやjavascriptなどのカスタマイズなどをシェアするための記事です。
この記事を参考にしてカスタマイズする場合は全て自己責任でお願いします。(動作保証またその他保証はしません)