wordpressで出力されるコードのjavascriptとcssのtypeをカスタマイズ
wordpressで出力されるhtmlコードカスタマイズ方法を共有したいと思います。
wordpressを使用していてフロントのhtmlコードを確認すると下記のようなコードを見たことがあると思います。
<script type="text/javascript" src="File Pass"></script> <link type="text/css" id="style" rel="stylesheet" href="File Pass" />
html5ではtype=(type属性)の部分は省略可能なんですよね。
type=があることによって特に不都合が出るわけではないんですが、いらないなら削除した方がいいと思います。
ちなみにW3Cではjavascriptにtype属性があると警告ができます。
Warning: The type attribute is unnecessary for JavaScript resources.
テーマで設定しているjavascriptファイルやcssファイルなどはtype属性を削除することはできるのですが、プラグインなんかだと削除するのが大変です。
プラグインを直接カスタマイズしてもバージョンアップがあると上書きされてしまいます。
そこでテーマ側にtype属性を削除するための下記コードをfunctions.phpに記述します。
add_action('template_redirect', function(){
ob_start(function($TypeDelete){
$TypeDelete = str_replace(array('type="text/javascript"', "type='text/javascript'"), '', $TypeDelete);
$TypeDelete = str_replace(array('type="text/css"', "type='text/css'"), '', $TypeDelete);
return $TypeDelete;
});
});
上記コードをfunctions.phpに記述すると下記のように出力されます。
<script src="File Pass"></script> <link rel="stylesheet" id="style" href="File Pass" />
これでも良いんですが半角スペースが2つ分開いてしまいます。
細かいことですがどうしても許せない人は次のようにしてください。
add_action('template_redirect', function(){
ob_start(function($TypeDelete){
$TypeDelete = str_replace(array('type="text/javascript" ', ""), '', $TypeDelete);
$TypeDelete = str_replace(array('type="text/css" ', ""), '', $TypeDelete);
return $TypeDelete;
});
});
以上でtype属性が削除されました。
どのような処理をしているのかですが単純にstr_replaceで置き換えているだけです。
ついでにcssのid=も削除できるようにします。
<link type="text/css" id="style" rel="stylesheet" href="File Pass" />
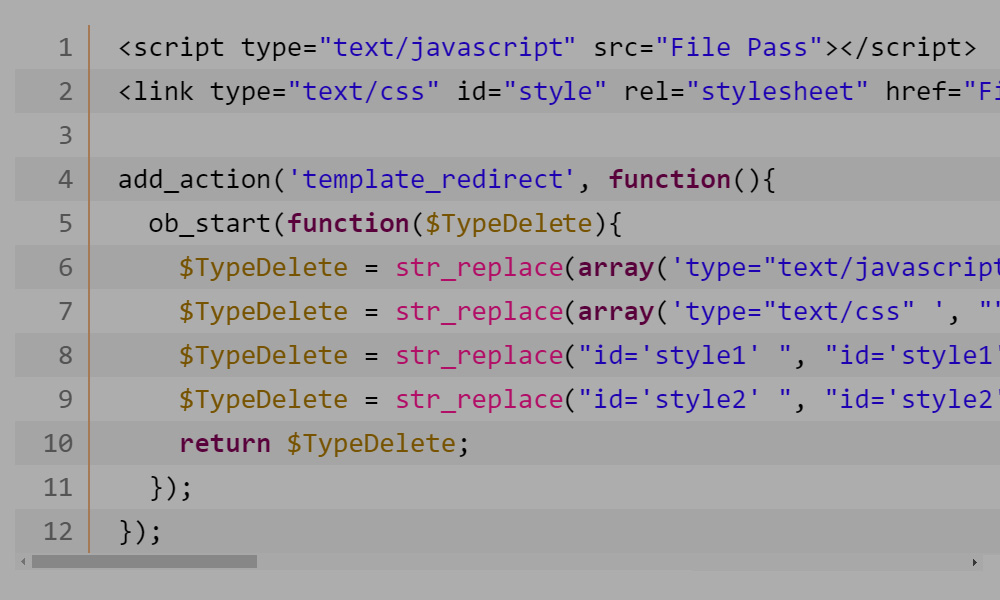
add_action('template_redirect', function(){
ob_start(function($TypeDelete){
$TypeDelete = str_replace(array('type="text/javascript" ', ""), '', $TypeDelete);
$TypeDelete = str_replace(array('type="text/css" ', ""), '', $TypeDelete);
$TypeDelete = str_replace("id='style1' ", "id='style1'", $TypeDelete);
$TypeDelete = str_replace("id='style2' ", "id='style2'", $TypeDelete);
return $TypeDelete;
});
});
これでid=が消えました。
type属性もidも削除しなくて良いのですがhtmlの軽量化の為、省略できるのなら可能な限り省略しましょう。
wordpressやjavascriptなどのカスタマイズなどをシェアするための記事です。
この記事を参考にしてカスタマイズする場合は全て自己責任でお願いします。(動作保証またその他保証はしません)